Sublime Text3 自己定义快速生成代码模板
依次打开 Tools > Developer(开发者选项) > new Snippet(新的代码块)。可以看到官网已经给我们示例并 给出了具体提示:
//翻译:选项:设置一个tabTrigger 去定义如何触发代码段
//官方给出了这样的例子:hello
//选项: 为该代码段设置一个能够触发代码段的区域。
//官方例子:source.python 在phthon文件里触发
我们只需要把定义的代码段写在 ![CDATA[ ]] 里面即可。
这里${1: } 表示的是生成代码段之后光标定位的位置 , 如果你有多个${2: } ,数字依次往下排,摁Tab/Enter光标可以切换到下一个区域。
下面是一个 用 cl 触发 console.log() 并且在()里输入代码的示例。
<snippet>
<content>
<![CDATA[
console.log( ${1: });
]]>
</content>
<tabTrigger>cl</tabTrigger>
<scope>source.js</scope>
</snippet>
设置完成 Ctrl s, 保存,这里我们把这个文件保存为: console.sublime-snippet
sumlime Text会默认把该文件存放在 /Packages/User 目录下。
文件必须以.sublime-snippet为扩展名,否则Sublime Text将不能识别该代码段。
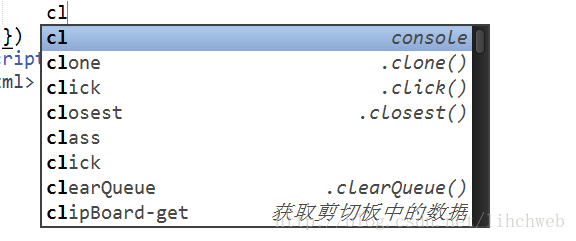
这样写js的时候输入 cl ,就会出现如下提示:

再敲下 Tab/Enter 就可以了。

以上是基于某些触发某些字码段触发的,接下是直接生成在文本里面。
例如生成style默认样式:
依次打开 Tools > Developer(开发者选项) > new Snippet(新的代码块)。可以看到官网已经给我们示例并 给出了具体提示:
替换默认内容为:
<snippet>
<content><![CDATA[
<style>
*{
margin:0px;
padding:0px;
}
a{
text-decoration: none;
}
li{
list-style:none;
}
img{
vertical-align: bottom;
}
.clearfix::before,.clearfix::after{
content:" "; /* 因为使用了伪元素,所有需要配合content使用 */
display: table; /* 将伪元素的显示方式转成table的方式 */
}
.clearfix:after,.clearfix:before{
clear:both; /* 清除浮动 */
}
.clearfix{
*zoom:1; /*为了解决IE6,IE7兼容问题*/
}
h1,h2,h3,h4,h5,h6{
font-weight: normal;
}
.fl{
float: left;
}
.fr{
float:right;
}
</style>
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<tabTrigger>mp</tabTrigger>
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<!-- <scope>source.python</scope> -->
</snippet>替换完成后点击保存,保存位置为:默认保存为user下,我这里保存在snippets文件夹里面,例如:C:\Sublime Text 3\Data\Packages\User\snippets
我这里保存文件名为:abc.sublime-snippet,后缀名必须为:sublime-snippet
到这里以后,就可以在sublime里面输入mp关键词就可以快速生成相关模板了。



