CSS3炫酷的导航栏效果
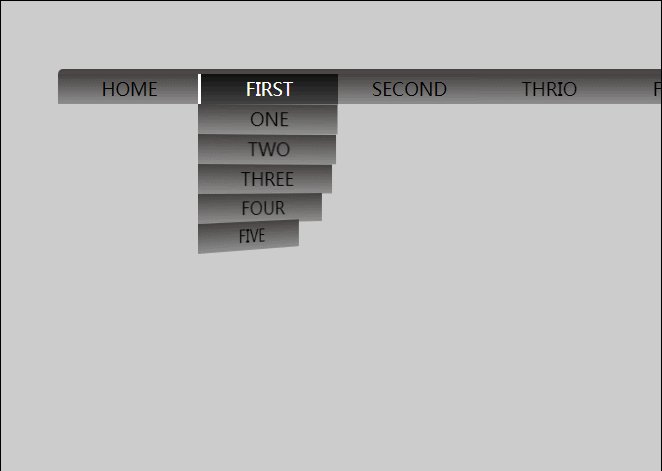
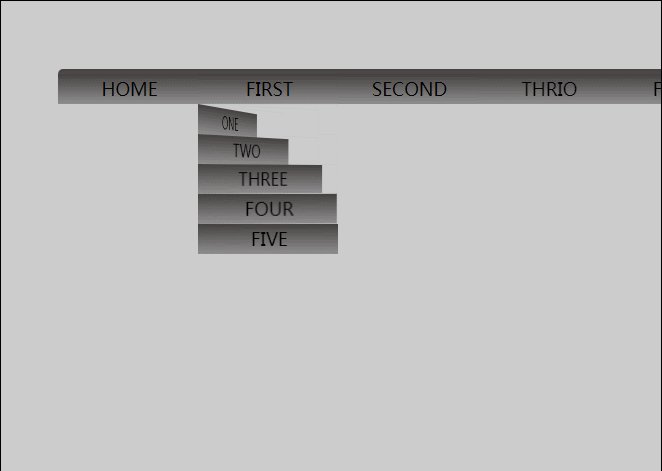
昨天听了一节直播课,学到挺多东西,特别是CSS东西,知道很多不知道的世界,这个是那个直播课的案例,附上源代码与效果图.

自己写的代码:
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="utf-8">
<title>css导航栏</title>
<!-- 360 使用Google Chrome Frame -->
<meta name="renderer" content="webkit">
<!-- 优先使用 IE 最新版本和 Chrome -->
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<!-- 开启响应式 移动端页面随着页面宽度进行跳转-->
<meta name="viewport" content="width=device-width,user-scalable=no,maximum-scale=1.0,initial-scale=1.0,scale=1.0">
<!-- SEO页面关键词 -->
<meta name="keywords" content="your keywords">
<!-- SEO页面描述 -->
<meta name="description" content="your description">
<!-- 设置所有A标签的targrt属性外页面跳转 -->
<base target="_blank "/>
<!-- 设置IE6以下的浏览器支持HTML5的元素 -->
<!--[if IE]><script src="http://www.321dz.com/wp-content/themes/JieStyle-Two-master/js/html5.js"></script>< ![endif]-->
<!-- favicon,可更改图片类型 -->
<link rel="shortcut icon" type="image/ico" href="favicon.ico" />
<style>
*{
margin:0px;
padding:0px;
}
a{
text-decoration: none;
}
li{
list-style:none;
}
img{
vertical-align: bottom;
}
.clearfix::before,.clearfix::after{
content:" "; /* 因为使用了伪元素,所有需要配合content使用 */
display: table; /* 将伪元素的显示方式转成table的方式 */
}
.clearfix:after,.clearfix:before{
clear:both; /* 清除浮动 */
}
.clearfix{
*zoom:1; /*为了解决IE6,IE7兼容问题*/
}
h1,h2,h3,h4,h5,h6{
font-weight: normal;
}
.fl{
float: left;
}
.fr{
float:right;
}
input{
outline:none;
}
body{
background: #cccccc;
}
.box{
width: 840px;
margin: 100px auto;
/*border: 1px solid red;*/
}
.box .top{
width: 840px;
height: 35px;
background: linear-gradient(#454141,#908f8f);
border-radius: 5px 0 0 0;
}
.box .top>li{
float: left;
width: 140px;
background: linear-gradient(#454141,#908f8f);
text-align: center;
margin-top:5px;
line-height: 30px;
position: relative;
}
.box .top .bottom{
position: absolute;
top: 100%;
left:0px;
}
.box .top>li .bottom li{
width: 140px;
background: linear-gradient(#454141,#908f8f);
}
.box .top>li a{
text-align: center;
text-transform: uppercase;
color:black;
font-size: 18px;
border-left: 3px solid rgba(0, 0, 0, 0);
display: block;
}
.top>.red:hover>a{
border-left:3px solid white;
color:white;
background: linear-gradient(#111111,#424242);
}
.top .red .bottom li>a:hover{
border-left:3px solid white;
color:white;
background: linear-gradient(#111111,#424242);
}
.top .red .bottom{
perspective: 800px;
}
.top .red .bottom li{
visibility: hidden;
transform: rotateY(90deg);
transition: all 0.8s ;
transform-origin: 0 0;
}
.top .red:hover .bottom li{
visibility: visible;
transform: rotateY(0deg);
}
.top .red .bottom li:nth-child(1){
transition-delay:0ms;
}
.top .red .bottom li:nth-child(2){
transition-delay:100ms;
}
.top .red .bottom li:nth-child(3){
transition-delay:200ms;
}
.top .red .bottom li:nth-child(4){
transition-delay:300ms;
}
.top .red .bottom li:nth-child(5){
transition-delay:400ms;
}
</style>
</head>
<body>
<div class="box">
<ul class="top">
<li class="red"><a href="javascript:void(0)">home</a></li>
<li class="red"><a href="javascript:void(0)">first</a>
<ul class="bottom">
<li><a href="javascript:void(0)">one</a></li>
<li><a href="javascript:void(0)">two</a></li>
<li><a href="javascript:void(0)">three</a></li>
<li><a href="javascript:void(0)">four</a></li>
<li><a href="javascript:void(0)">five</a></li>
</ul>
</li>
<li class="red"><a href="javascript:void(0)">second</a></li>
<li class="red"><a href="javascript:void(0)">thrio</a>
<ul class="bottom">
<li><a href="javascript:void(0)">one</a></li>
<li><a href="javascript:void(0)">two</a></li>
<li><a href="javascript:void(0)">three</a></li>
<li><a href="javascript:void(0)">four</a></li>
<li><a href="javascript:void(0)">five</a></li>
</ul>
</li>
<li class="red"><a href="javascript:void(0)">fourth</a></li>
<li class="red"><a href="javascript:void(0)">other</a>
<ul class="bottom">
<li><a href="javascript:void(0)">one</a></li>
<li><a href="javascript:void(0)">two</a></li>
<li><a href="javascript:void(0)">three</a></li>
<li><a href="javascript:void(0)">four</a></li>
<li><a href="javascript:void(0)">five</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
老师的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
text-decoration: none;
}
body{
background: #cccccc;
/*设置背景颜色*/
}
.container{
margin: 30px auto;
width: 840px;
/* border: 1px solid red;*/
/*设置外边大盒子的宽度,以及居中*/
}
.container .menu{
/* clear: both; */
height: 70px;
/*宽度70px;*/
}
.container .menu li{
width: 140px;
background: linear-gradient(#3d3838,#999999);
/*设置上一级的li宽度140以及 背景颜色渐变*/
}
.container .menu >li{
float: left;
position: relative;
/*设置浮动让他们一排排着,然后设置绝对定位*/
}
.container .menu >li:first-child{
border-radius: 5px 0 0 0 ;
/*设置第一个li圆角一点弧度*/
}
.container .menu a{
display: block;
text-align: center;
color: black;
font-size: 18px;
line-height: 36px;
border-left: 3px solid rgba(0, 0, 0, 0);
text-transform: uppercase;
}
/* 鼠标滑过 */
.menu li:hover{
background: linear-gradient(#111111,#424242)
}
.menu li:hover > a{
color: #ffffff;
border-left: 3px solid #ffffff;
}
/* 二级 */
.submenu{
position: absolute;
left: 0;
top:100%;
max-height: 0;
z-index: 1;
perspective: 800px;
}
.submenu li{
visibility: hidden;
transform: rotateY(90deg);
transition: all 0.8s cubic-bezier(0.075, 0.82, 0.165, 1);
transform-origin: 0 0;
}
.menu>li:hover .submenu{
max-height: 500px;
z-index: 10;
}
.menu>li:hover .submenu li{
visibility: visible;
transform: rotateY(0deg);
}
/* 动画延时 */
.submenu li:nth-child(1){
transition-delay:0ms;
}
.submenu li:nth-child(2){
transition-delay:100ms;
}
.submenu li:nth-child(3){
transition-delay:200ms;
}
.submenu li:nth-child(4){
transition-delay:300ms;
}
.submenu li:nth-child(5){
transition-delay:400ms;
}
</style>
</head>
<body>
<div class="container">
<ul class="menu">
<li><a href="#">home</a></li>
<li><a href="#">first</a>
<ul class="submenu">
<li><a href="#">one</a></li>
<li><a href="#">two</a></li>
<li><a href="#">three</a></li>
<li><a href="#">four</a></li>
<li><a href="#">five</a></li>
</ul>
</li>
<li><a href="#">second</a></li>
<li><a href="#">thrid</a>
<ul class="submenu">
<li><a href="#">one</a></li>
<li><a href="#">two</a></li>
<li><a href="#">three</a></li>
<li><a href="#">four</a></li>
<li><a href="#">five</a></li>
</ul>
</li>
<li><a href="#">fourth</a></li>
<li><a href="#">other</a>
<ul class="submenu">
<li><a href="#">one</a></li>
<li><a href="#">two</a></li>
<li><a href="#">three</a></li>
<li><a href="#">four</a></li>
<li><a href="#">five</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>



