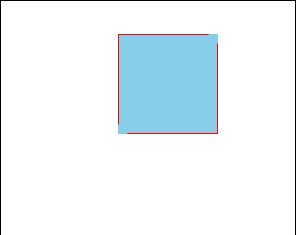
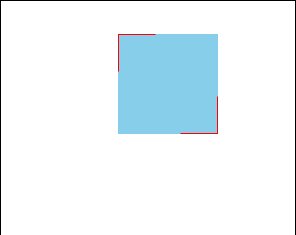
html鼠标移上出现4条边效果

源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 100px;
height: 100px;
background: skyblue;
margin-top: 100px;
margin-left:auto;
margin-right:auto;
position: relative;
overflow: hidden;
}
.left_line,.right_line,.top_line,.bottom_line{
position: absolute;
}
.box .left_line{
height: 100%;
width: 1px;
background: red;
left: 0;
top: 0;
transform: translateY(-100%);
}
.box:hover .left_line{
transition: 2s all;
transform: translateY(0%);
}
.box .right_line{
height: 100%;
width: 1px;
background: red;
right: 0;
top: 0;
transform: translateY(100%);
}
.box:hover .right_line{
transition: 2s all;
transform: translateY(0%);
}
.box .top_line{
width: 100%;
height: 1px;
background: red;
left: 0;
top: 0;
transform: translateX(-100%);
}
.box:hover .top_line{
transition: 2s all;
transform: translateX(0%);
}
.box .bottom_line{
width: 100%;
height: 1px;
background: red;
left: 0;
bottom: 0;
transform: translateX(100%);
}
.box:hover .bottom_line{
transition: 2s all;
transform: translateX(0%);
}
</style>
</head>
<body>
<div class='box'>
<div class="left_line"></div>
<div class="right_line"></div>
<div class="top_line"></div>
<div class="bottom_line"></div>
</div>
</body>
</html>



