Ajax中传数据中针对IE缓存机制方法
IE浏览器设计了一套缓存机制 出发点是好的:
节省带宽 用户不需要花费带宽就可以看见结果
节省时间 用户可以马上看见访问结果 无需等待
这套缓存机制导致浏览器并没有发送真正的请求 没有到服务器取得真实实时数据
用户可能看见”假”结果
禁用缓存机制 找出缓存机制触发的条件 打破这个条件
如果IE浏览器发送的一个请求地址 是之前请求过的地址 就会使用缓存结果
让每次发出请求的地址都不一样:
- 在请求地址中加随机数
- 在请求地址中加时间戳
- 添加请求响应头
第一种:
第一种:添加随机数解决缓存问题
ajax.open('get', 'http://127.0.0.1:3000?'+"sum1="+sum1Obj.value+"&"+"sum2="+sum2Obj.value+"&_"+Math.random())第二种:
第二种:添加时间戳解决缓存问题
ajax.open('get', 'http://127.0.0.1:3000?'+"sum1="+sum1Obj.value+"&"+"sum2="+sum2Obj.value+"&_"+(new Date).getTime())第三种:
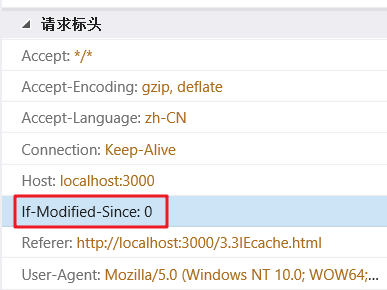
第三种设置请求响应头
ajax.open('get', 'http://127.0.0.1:3000?'+"sum1="+sum1Obj.value+"&"+"sum2="+sum2Obj.value)
// 第三步发送请求
ajax.setRequestHeader('If-Modified-Since','0')
ajax.send()