CSS3伸缩布局详解-附加代码
最可怕的就是遗忘,好久没弄了,又忘记了,最近复习了一下。
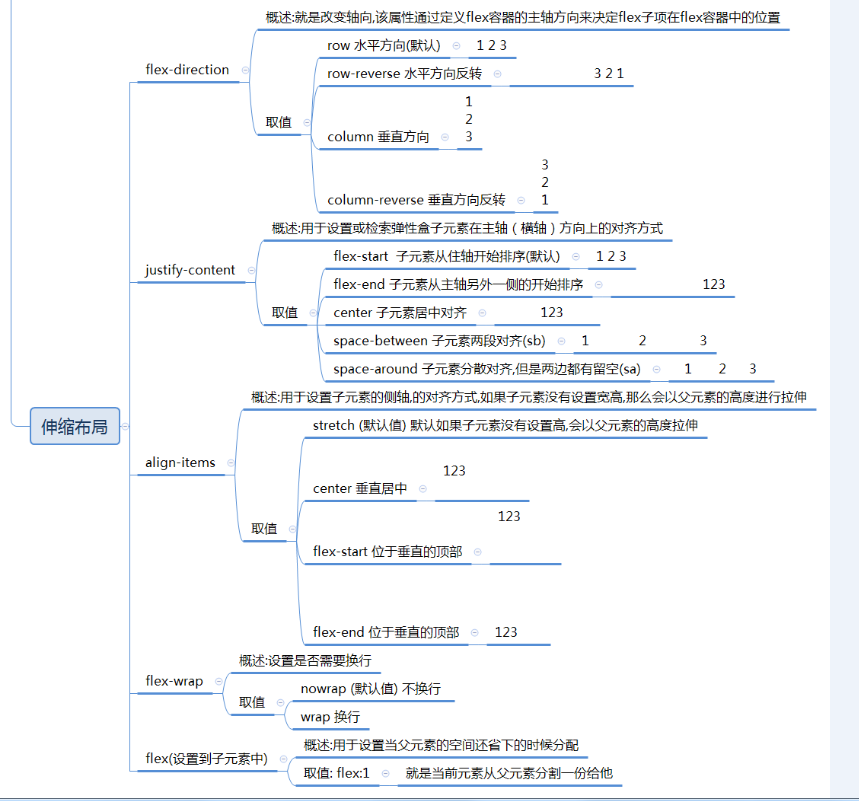
伸缩布局,主要包含几个属性flex-direction、justfix-content、align-items、flex-wrap、flex(给子元素设置),在使用之前,需要给父元素开启display:flex。
一、flex-direction容器中子元素的排列方式(该属性设置在父容器上)
用于调整主轴方向(默认为水平方向)
该属性通过定义flex容器的主轴方向来决定flex子项在flex容器中的位置
属性:
-
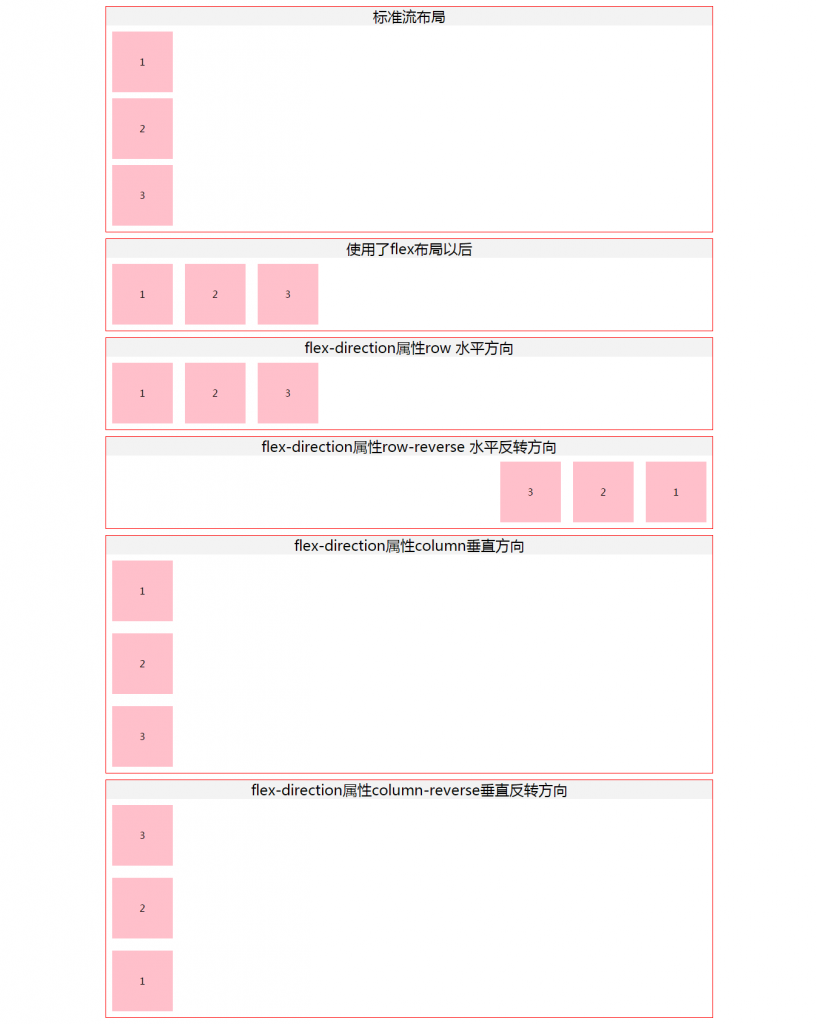
row 水平方向(默认)
-
row-reverse 水平方向反转
-
column 垂直方向
-
column-reverse 垂直方向反转
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
li{
list-style:none;
}
div{
border:1px solid red;
width: 1000px;
margin:10px auto;
}
div h2{
background: #f3f3f3;
text-align: center;
}
div ul li{
width: 100px;
height: 100px;
background: pink;
text-align: center;
line-height: 100px;
margin:10px;
}
/*我们想让li标签成为伸缩项目,那我们就需要在li的父元素上设置display:flex;*/
/*伸缩项目的父元素就是伸缩容器*/
div:nth-child(2) ul{
display: flex;
}
/*flex-direction是设置的伸缩容器上面的*/
/*flex-direction设置项目在主轴方向上的排列方式*/
/*row 水平方向(默认取值)*/
/*row-reverse 水平方向反转*/
/*column 垂直方向*/
/*column-reverse 垂直方向反转*/
div:nth-child(3) ul{
display: flex;
flex-direction: row;
}
div:nth-child(4) ul{
display: flex;
flex-direction: row-reverse;
}
div:nth-child(5) ul{
display: flex;
flex-direction: column;
}
div:nth-child(6) ul{
display: flex;
flex-direction: column-reverse;
}
</style>
</head>
<body>
<div>
<h2>标准流布局</h2>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
<div>
<h2>使用了flex布局以后</h2>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
<div>
<h2>flex-direction属性row 水平方向</h2>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
<div>
<h2>flex-direction属性row-reverse 水平反转方向</h2>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
<div>
<h2>flex-direction属性column垂直方向</h2>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
<div>
<h2>flex-direction属性column-reverse垂直反转方向</h2>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
</body>
</html>效果图:

属性:
| 值 | 描述 | 白话文 |
|---|---|---|
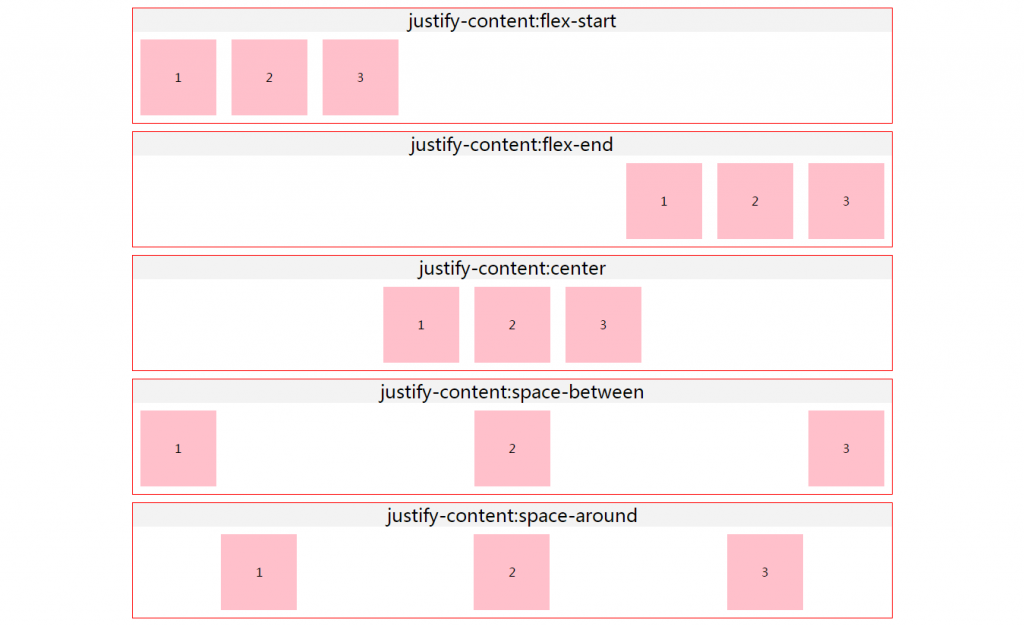
| flex-start | 默认值。项目位于容器的开头。 | 让子元素从父容器的开头开始排序但是盒子顺序不变 |
| flex-end | 项目位于容器的结尾。 | 让子元素从父容器的后面开始排序但是盒子顺序不变 |
| center | 项目位于容器的中心。 | 让子元素在父容器中间显示 |
| space-between | 项目位于各行之间留有空白的容器内。 | 左右的盒子贴近父盒子,中间的平均分布空白间距 |
| space-around | 项目位于各行之前、之间、之后都留有空白的容器内。 | 相当于给每个盒子添加了左右margin外边距 |
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
li{
list-style:none;
}
div{
border:1px solid red;
width: 1000px;
margin:10px auto;
}
div h2{
background: #f3f3f3;
text-align: center;
}
div ul li{
width: 100px;
height: 100px;
background: pink;
text-align: center;
line-height: 100px;
margin:10px;
}
/*
justify-content设置项目在主轴方向的对齐方式
取值:
flex-start 位于容器的开头(默认值)
flex-end 位于容器的结尾
center 位于容器的中心
space-between 两端对齐
space-around 相当于给每个项目添加左右的margin距离(两端分散对齐)
*/
div:nth-child(1) ul{
display: flex;
flex-direction: row;
justify-content:flex-start;
}
div:nth-child(2) ul{
display: flex;
flex-direction: row;
justify-content:flex-end;
}
div:nth-child(3) ul{
display: flex;
flex-direction: row;
justify-content:center;
}
div:nth-child(4) ul{
display: flex;
flex-direction: row;
justify-content: space-between;
}
div:nth-child(5) ul{
display: flex;
flex-direction: row;
justify-content: space-around;
}
</style>
</head>
<body>
<div>
<h2>justify-content:flex-start</h2>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
<div>
<h2>justify-content:flex-end</h2>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
<div>
<h2>justify-content:center</h2>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
<div>
<h2>justify-content:space-between</h2>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
<div>
<h2>justify-content:space-around</h2>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
</body>
</html>效果图:

调整侧轴对齐(垂直对齐)子盒子如何在父盒子里面垂直对齐(单行)
属性
| 值 | 描述 | 白话文 |
|---|---|---|
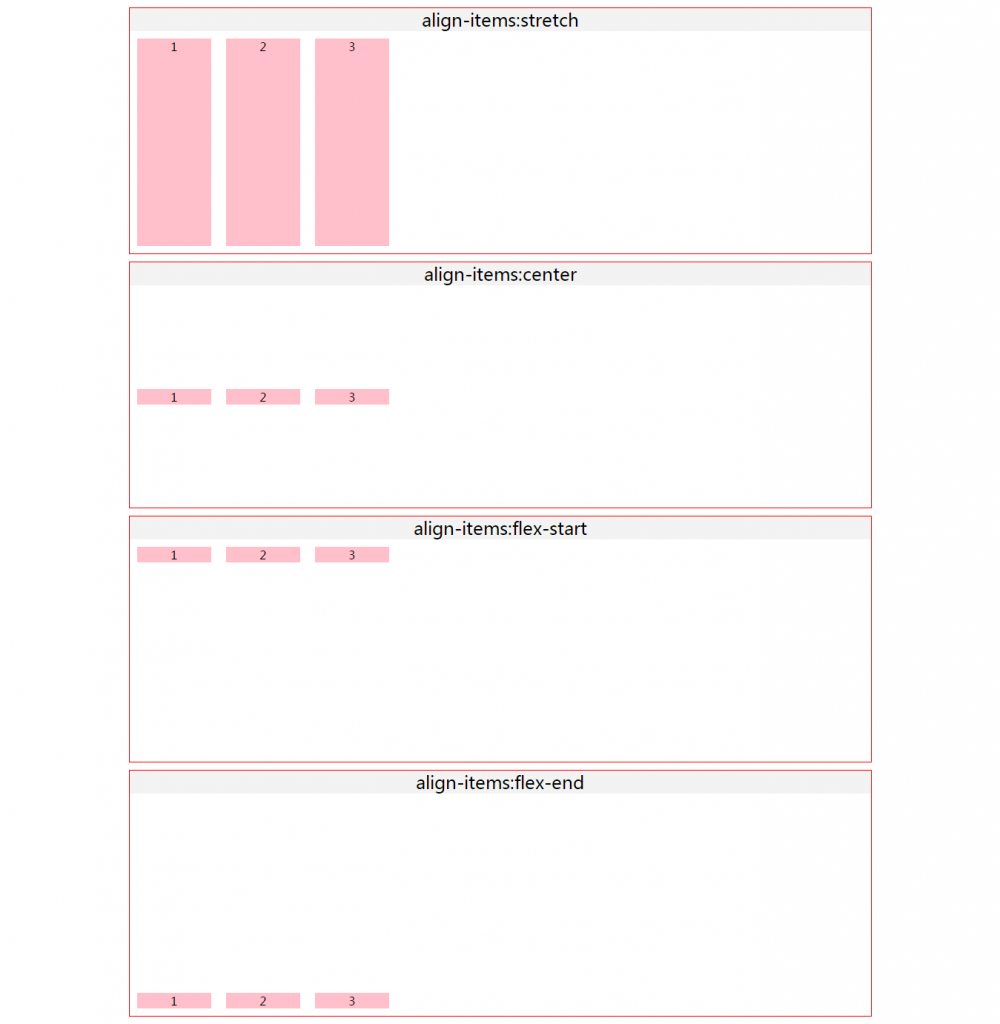
| stretch | 默认值。项目被拉伸以适应容器。 | 让子元素的高度拉伸适用父容器(子元素不给高度的前提下) |
| center | 项目位于容器的中心。 | 垂直居中 |
| flex-start | 项目位于容器的开头。 | 垂直对齐开始位置 上对齐 |
| flex-end | 项目位于容器的结尾。 | 垂直对齐结束位置 底对齐 |
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
li{
list-style:none;
}
div{
border:1px solid red;
width: 1000px;
margin:10px auto;
}
div h2{
background: #f3f3f3;
text-align: center;
}
div ul {
height: 300px;
}
div ul li{
width: 100px;
/*height: 100px;*/
background: pink;
text-align: center;
/*line-height: 100px;*/
margin:10px;
}
/*为了更好的给大家演示align-items属性,伸缩容器需要设置一个固定高度;伸缩项目不要设置高度以及行高*/
/*
align-items设置项目在侧轴上排列方式
取值:
stretch 拉伸,让高度撑开整个父容器 ,默认值
center 项目垂直居中排列
flex-start 项目位于侧轴开始
flex-end
*/
div:nth-child(1) ul{
display: flex;
align-items:stretch;
}
div:nth-child(2) ul{
display: flex;
align-items:center;
}
div:nth-child(3) ul{
display: flex;
align-items:flex-start;
}
div:nth-child(4) ul{
display: flex;
align-items:flex-end;
}
</style>
</head>
<body>
<div>
<h2>align-items:stretch 默认取值; 如果项目有设置高度的时候,stretch拉伸效果无效</h2>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
<div>
<h2>align-items:center</h2>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
<div>
<h2>align-items:flex-start</h2>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
<div>
<h2>align-items:flex-end</h2>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
</body>
</html>效果图:
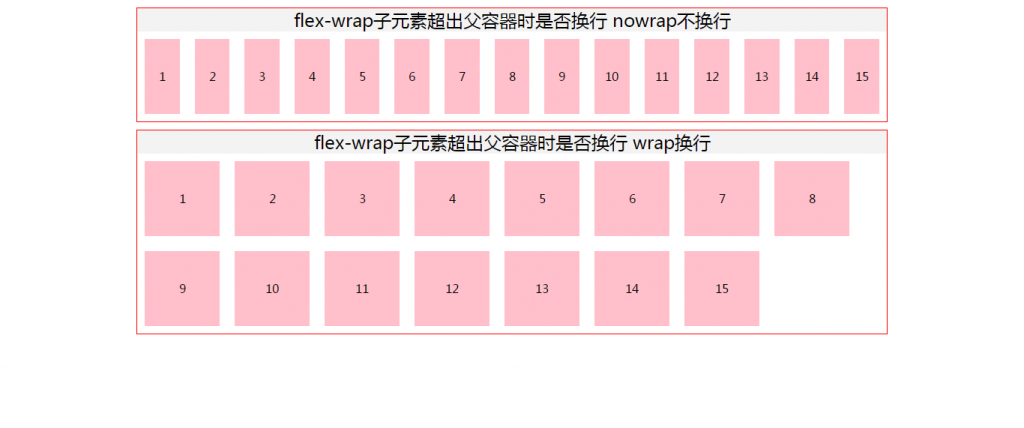
 四、flex-wrap子元素超出父容器时是否换行(该属性设置在父容器上)
四、flex-wrap子元素超出父容器时是否换行(该属性设置在父容器上)
控制是否换行,当我们子盒子内容宽度多于父盒子的时候如何处理
属性:
| 值 | 描述 |
|---|---|
| nowrap | 默认值。规定灵活的项目不拆行或不拆列。 不换行,则 收缩(压缩) 显示 强制一行内显示 |
| wrap | 规定灵活的项目在必要的时候拆行或拆列。 |
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
li{
list-style:none;
}
div{
border:1px solid red;
width: 1000px;
margin:10px auto;
}
div h2{
background: #f3f3f3;
text-align: center;
}
div ul li{
width: 100px;
height: 100px;
background: pink;
text-align: center;
line-height: 100px;
margin:10px;
}
div:nth-child(1) ul{
display: flex;
/*flex-wrap设置子元素在元素中一行放不下的时候,是否需要换行*/
/*不换行,压缩伸缩项目的宽度*/
flex-wrap: nowrap;
}
div:nth-child(2) ul{
display: flex;
/*换行,保持原有大小*/
flex-wrap: wrap;
}
</style>
</head>
<body>
<div>
<h2>flex-wrap子元素超出父容器时是否换行 nowrap不换行</h2>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
<li>11</li>
<li>12</li>
<li>13</li>
<li>14</li>
<li>15</li>
</ul>
</div>
<div>
<h2>flex-wrap子元素超出父容器时是否换行 wrap换行</h2>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
<li>11</li>
<li>12</li>
<li>13</li>
<li>14</li>
<li>15</li>
</ul>
</div>
</body>
</html>效果图:

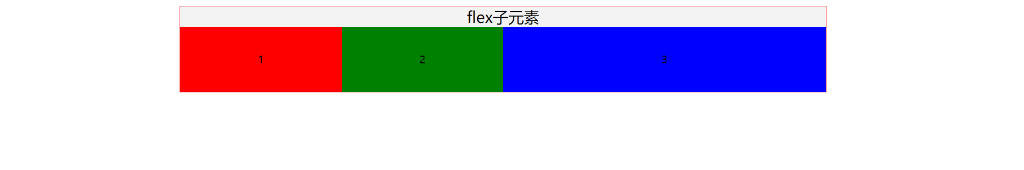
该属性设置在子元素上)
控制子项目的缩放比例,不指定flex 属性,则不参与分配. 取值数值,不带单位,默认1,如果都是1代表子元素都有相同的宽度
属性:
flex: number:这个语法指定了一个数字,代表了这个伸缩项目该占用的剩余空间比例
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
ul,li{
list-style: none;
}
div{
width: 1000px;
border:1px solid red;
margin:10px auto;
}
div h2{
background: #f3f3f3;
font-weight: normal;
text-align: center;
}
div ul li{
width: 100px;
height: 100px;
background: pink;
line-height: 100px;
text-align: center;
/*margin: 10px;*/
}
div ul{
/*伸缩布局*/
display: flex;
}
/*flex属性是设置在伸缩项目上的,规定父容器多余的容器如何分配*/
/*取值:数值不带不带不带单位*/
/* div ul li{
flex:1;
} */
/*700px/3 = 233.33333333333334*/
/*100+233.33333333333334 = 333.33333333333334*/
div ul li:nth-child(1){
flex:1;
}
div ul li:nth-child(2){
flex:1;
}
div ul li:nth-child(3){
flex:2;
}
</style>
</head>
<body>
<div>
<h2>flex子元素</h2>
<ul>
<li style="background:red;">1</li>
<li style="background:green;">2</li>
<li style="background:blue;">3</li>
</ul>
</div>
</body>
</html>效果图

总结:自己做了一下xmind